You can change the site header image from the default image to an image of your preference.
You can see examples of the default site header image and a custom site header image below.
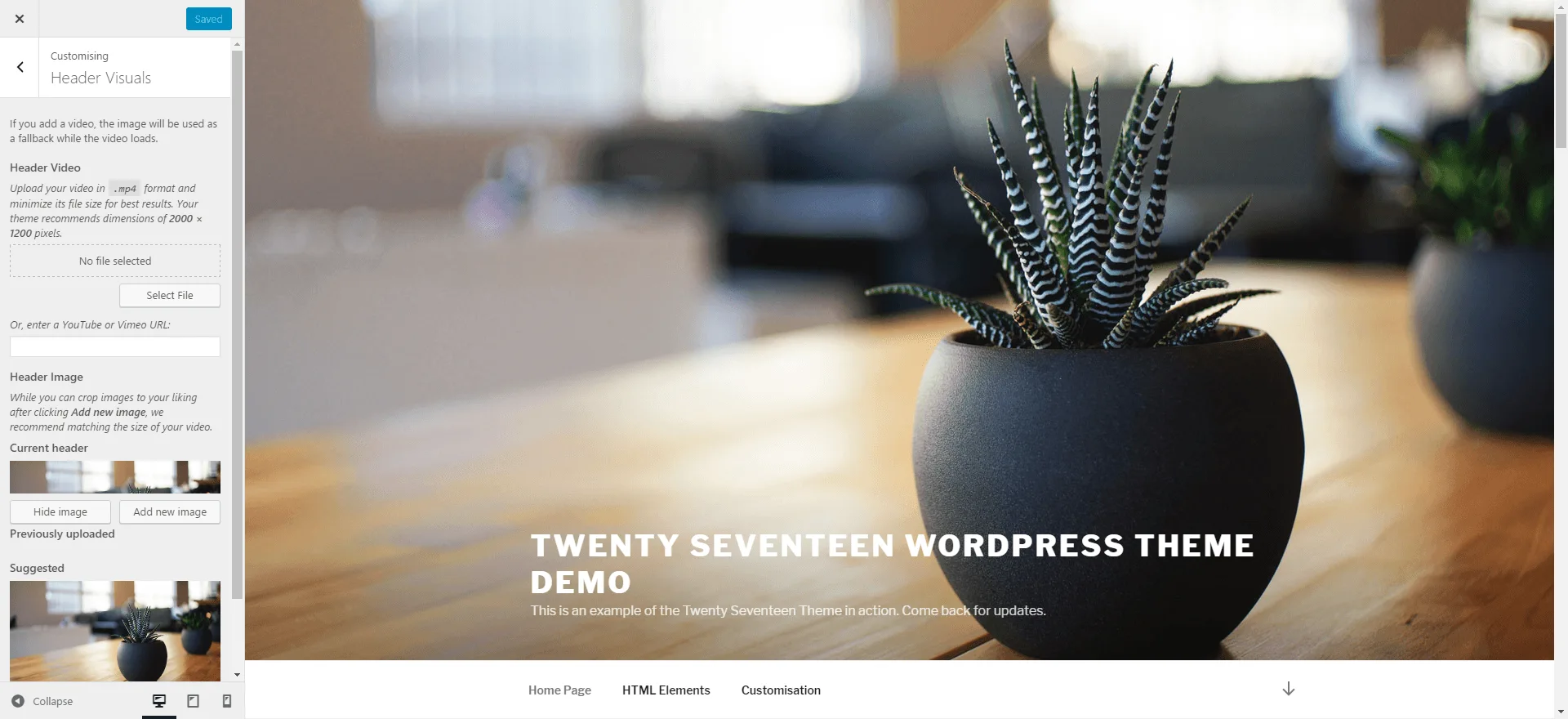
Default site header image.

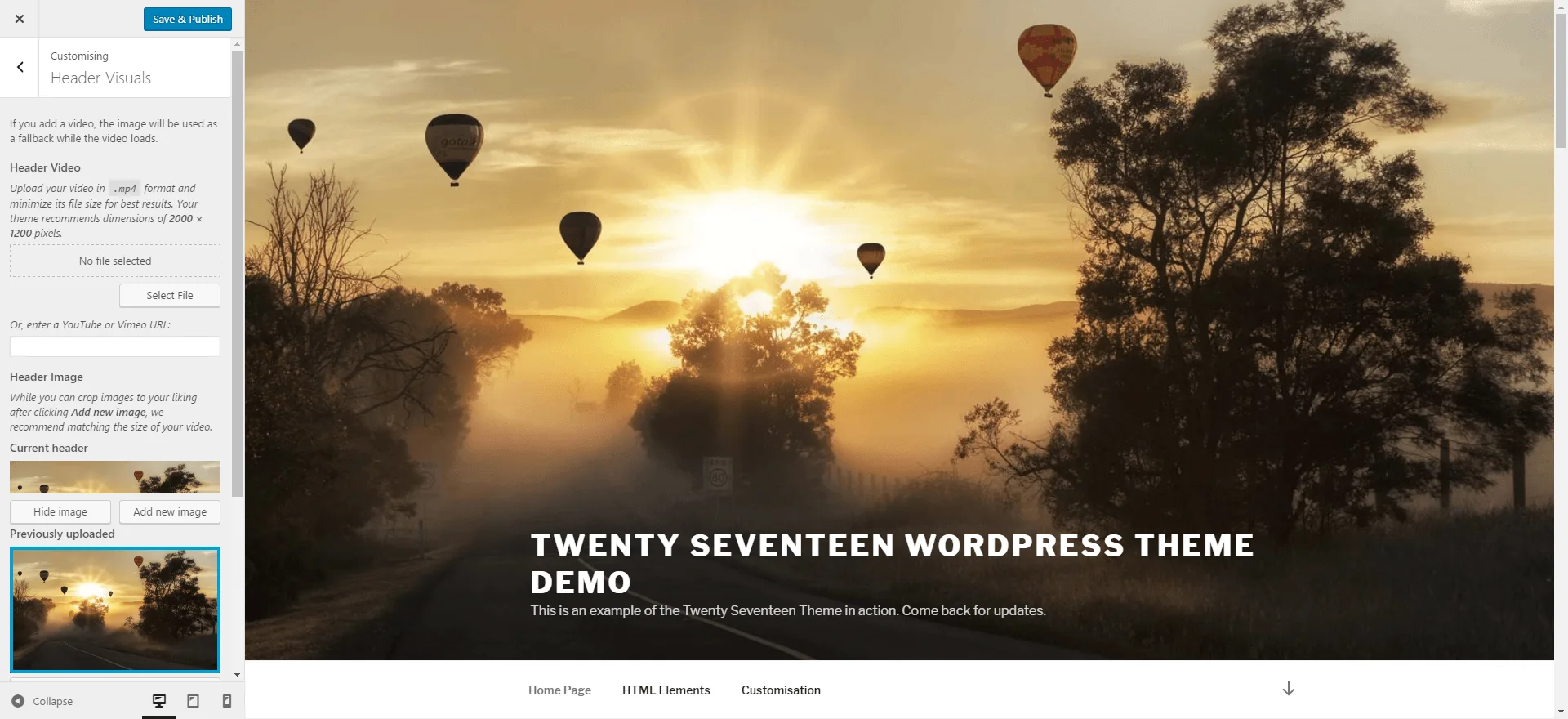
Custom site header image.

Where and how to change the image:
In WordPress Admin > Appearance > Customise > Header Visuals > Current Header > Add New Image
The recommended size is 2000 x 1200 pixels, a ratio of 5 to 3.
I uploaded an image of size 1920 x 1080 pixels which is not a ratio 5 to 3, as I usually use the dimensions of HD video.
The customizer suggested cropping the image but I skipped that and the header seems to appear OK. You may have to test whether or not your image requires cropping.
Click ‘Save & Publish’ at the top to use the new header image.

Leave a Reply to Bharat Karavadra Cancel reply